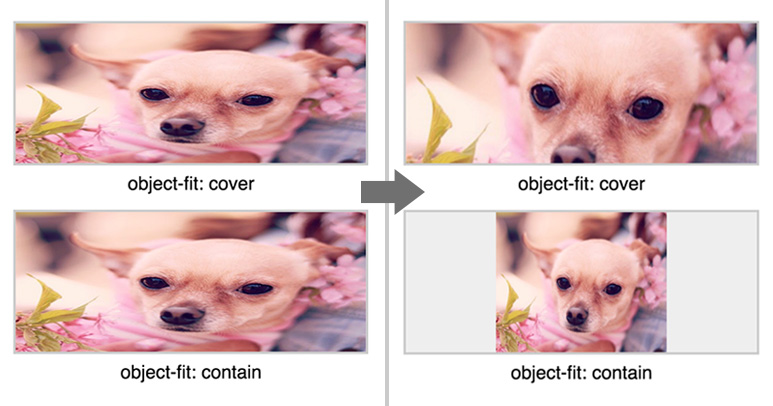
を指定しています。 objectfitプロパティの値に none を指定すると、画像の元のサイズを維持したまま指定したボックスサイズでトリミングされます。See the Pen PoPzNJB by PakuPaku on CodePen まとめ いかがだったでしょうか。画像をアップしてWebサイトに表示する場合、 普通はきちんと目的のサイズに加工してからアップすると思います。 特に同じ画像が並ぶような使い方の場合は揃ってないと変ですからね。 サイズがちょっと合わない画像が混ざってたり、 いちいち加工する暇
現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip
画像 丸くトリミング css
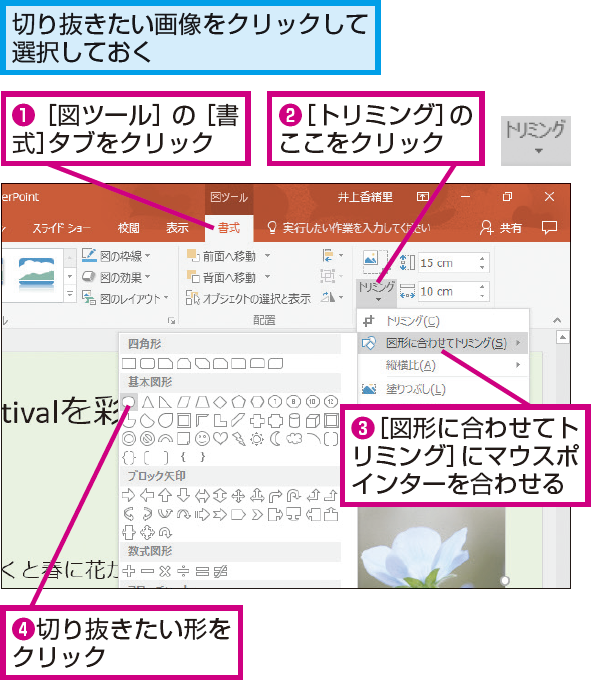
画像 丸くトリミング css-そんな心配ご無用です。意外と簡単に写真を丸く切り抜けます。 まず、こんな写真があるとします。 パワーポイントでプレゼン資料を作成する上で、丸くきりぬきたい写真を選んでから、メニューの トリミング > 縦横比 > 11 を選びます。 · CSSのborderradiusを使って、ほぼ画像の中心付近で丸く表示されるようにします。 結論から言うと、横長写真、縦長写真では、CSSが若干異なります。一つのCSSコードでは無理でした・・。また、IE9以下は四角になります。 横長写真の場合



Cssで長方形の画像を丸く切り抜く方法 Qiita
画像の周囲をグラデーションでぼかしながら丸くくり抜くCSS CSS3, イメージ 四角い画像をウェブ上で丸く表示したいとき、画像を切り抜く境界部分をグラデーションでぼかして表示させたいこともあるでしょう。 CSS3には円形グラデーションを指定する「radialgradient」という書き方があるので、これを使えば画像を丸く切り抜いた上で、グラデーションを使って少し · CSS img { borderradius 50%;画像イメージに CSS を適用し丸く表示する方法 冒頭の画像に適用した CSS プロパティは borderradius です。このプロパティは角を丸くする効果があり、限界まで角を丸くすると最終的に円になる仕組みを利用しています。 まずは borderradius の定義をご覧ください。
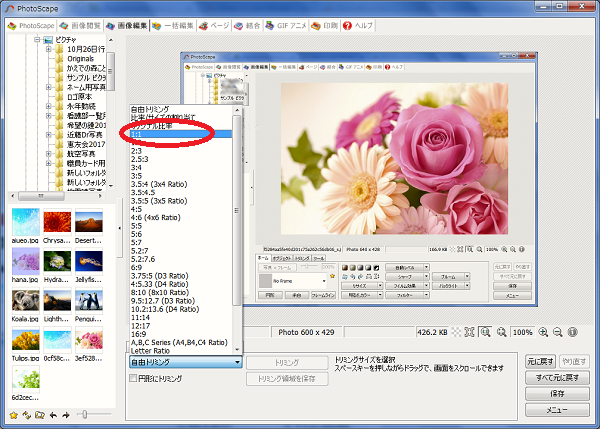
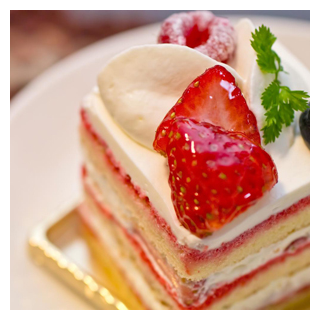
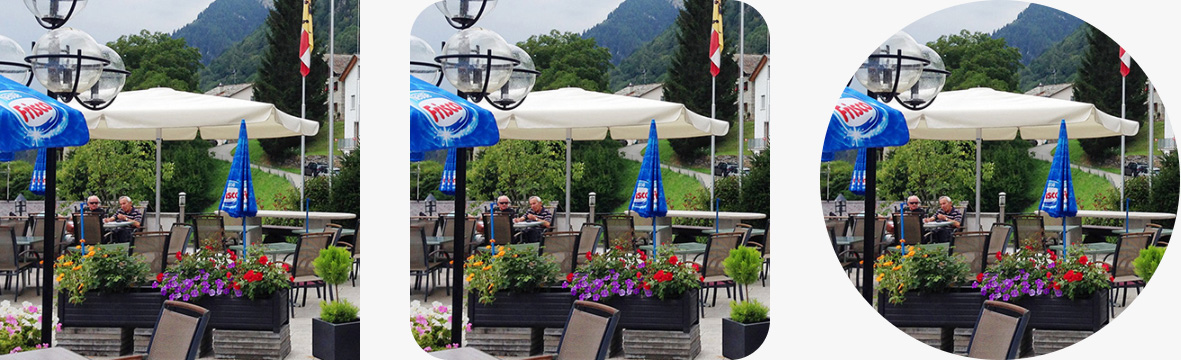
1行追加でOK! CSSだけで画像をトリミングできる「objectfit」プロパティー 公開日時 17年3月13日 タグ CSS 画像の一覧を表示する時などは、画像のサイズが統一されていると並べて表示させてもすっきりキレイに整って見えますが、必ずしもサイズが同じとは限りません。 かといってPhotoshopを使ってすべての画像をリサイズできないということもあるでしょう画像自体を丸く加工する 貼り付ける画像自体を丸くする方法があります。ただし、この方法の場合、CSS で画像に枠を表示させているものについては、別途、その枠を消去する必要があります。 PhotoScape X (mac) で画像を丸くする 「Home → Frame & Shape」のところでCss 21の仕様に従う場合は、半角スペースではなくカンマ( , )で区切る必要があります。(ただし、カンマ区切りはieでは対応していません) 領域の指定方法 表示される領域を、画像(実際の領域)の上端と左端からの距離で指定します。
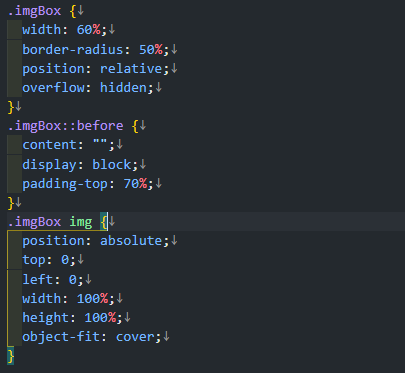
} Copy borderradius はボックスの角を丸くするものです。 『borderradius50%;』と指定することで画像を丸く表示することができます。 『width (横幅)』と『height (縦幅)』は同じ大きさにしてください。 同じにしないと丸になりません。 · CSSで長方形の画像を丸く切り抜く方法 HTML CSS More than 1 year has passed since last update Webサービスを作っていると 画像を丸く切り抜きたい時がある。 正方形の画像であれば"Borderradius50%"で簡単に 丸く出来るのだが長方形の画像で上記のCSSを適用すると楕円形の 画像になってしまう。 。画像を角丸にするにはCSSプロパティのborderradiusを使う。 画像を円形にトリミングするのにもborderradiusを使う。 但し、画像が正方形でない場合は楕円になるため、サイズ調整が必要。 縦横比を保ったままサイズ変更するにはobjectfitを使う。



Cssで画像を円形に切り抜く方法 Web制作の備忘録



1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス
2 dager siden · CSSだけで画像をトリミング (切り抜き)する方法 CSSの「clipプロパティ」を使うと、画像をソフトウェアで加工したりすることなく、自由なサイズにトリミング (切り抜き)ができます。 画像の周囲をカットしたり、画像の中の特定の箇所だけを見せたい場合に、画像を直接加工せずに済むので手軽です。 切り抜き範囲を数値で指定するだけで、画像中の任意の画像の角を丸くする img要素に対してborderradiusプロパティを適用すると、画像の角を丸くて様々なデザインに対応できるようになります。 表示例 左から1つ目は通常の画像表示、2つ目はやや角丸、3つ目は丸型に切り抜いたように見せています。CSSで画像を丸く切り抜く方法を備忘録としてポストします。 企業サイトのトップページや、ECサイトの商品一覧などで、3~4つほどの横並びコンテンツがあり、そこに丸いサムネイル画像を置いているのをために見かけます。 その画像、四角でも全然構わないのですが、丸くしてちょっとだけ目を引く形にしてやろうと言うのが、今回の目的。 なお、画像を作るのが



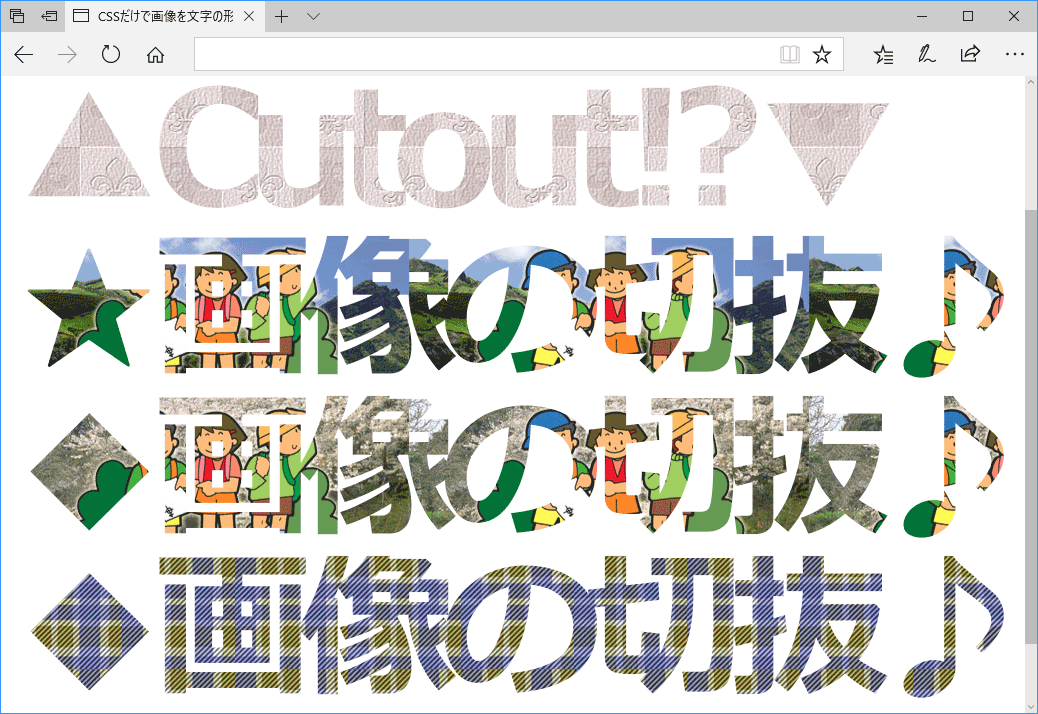
Cssだけで画像を文字の形に切り抜く方法 スタイルシートtipsふぁくとりー


初心者向け 画像を丸く切り抜く方法 Photoshop Creators
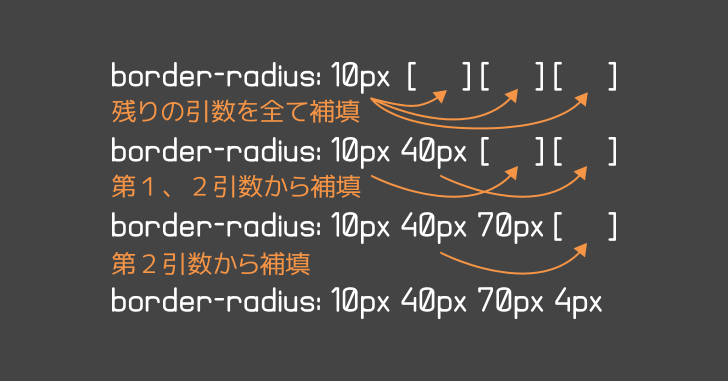
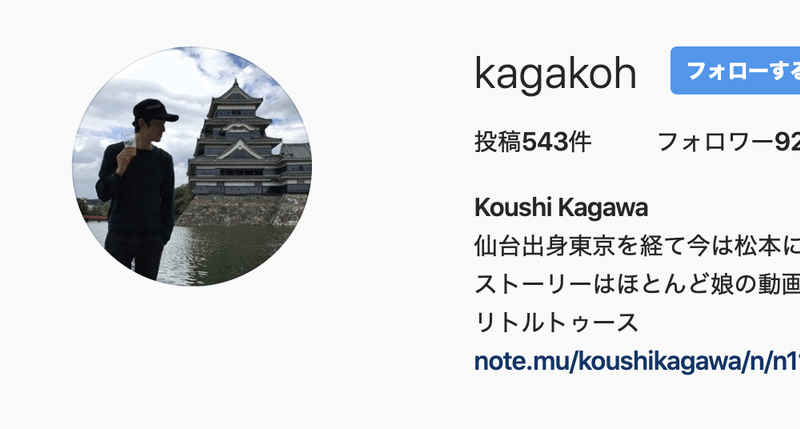
· CSSのborderradiusで角丸に表示する方法 CSSのborderradiusプロパティを使って、スタイルシートだけでボックスなどの角を丸くする方法を解説。 枠線が引かれていれば四角い枠線の角が丸くなりますし、背景色が塗られていれば四角い塗りつぶし領域の角が丸くなります。 画像の四隅を丸くカットすることも可能。 角丸の半径は1ピクセル単位で設定でき、四隅の3110 · cssで画像を丸くトリミングして表示する方法をサンプルコード付きで紹介します。 SNSのプロフィール画像のよおうに四角い画像 年12月28日 · CSSだけでサムネイルなどの画像を丸く見せる方法 サムネイル画像を丸く見せたいとき、CSSだけで簡単にできるんですが、意外と知らない人も多いのかなと思ったのでご紹介します。 WEBデザインを専門でやってる人からしたら大したことじゃないんですが、ブログ運営者などのCSSに疎い方に向けてソース付きで解説します。



画像を丸く切り抜く方法 Css 初めてのブログ



Css で画像を丸く切り取って表示する方法
画像丸抜きくん 「画像丸抜きくん」は、写真や画像を丸く切り取るシンプルなツールです。 snsのプロフィール写真などにお使いください。 画像を丸く切り抜きますか? 画像ファイルを選択し、アップロードボタンを押してください。円形トリミング・画像を丸く切り取る加工 画像を選択する 横幅設定 サンプル画像で試す 横幅の大きな画像をアップロードした時のみ「横幅設定」で指定した横幅に自動縮小されます (①未指定の場合は1000px②指定した横幅より小さな画像は、元画像の横幅のまま③横幅、縦幅ともに最大値は00pxまで) 画像を保存する場合は、加工完了後に「オレンジ色の保存 · 本記事では、 ペイントで画像を丸く切り抜く(トリミング)方法を解説したあと バックの白地を透過する方法について解説していきます。 丸く切り抜く(トリミング)手順は、画像の上に丸くくり抜いた型のような画像を



Cssで画像を丸くトリミングして表示するには 向壁虚造



Css 画像を円とか三角とか好きな形に切り抜くテクまとめ Clip Path Pisukecode Web開発まとめ
CSSで長方形の画像を丸く切り抜く CSSobjectfitとは objectfit cover;} imageround3{ display inlineblock;1502 · パワーポイント パワーポイントでも画像を丸くトリミングする事が可能です。 やり方はWordとほとんど同じです。 まず、トリミングしたい画像をパワーポイントに貼り付けてください。 次に、上部メニューを 図の形式に切り替えます。 すると、メニュー右側に「トリミング」が表示されるので、「トリミング」の下側をクリックして「図形に合わせて



画像を円形にマスクする 円形に切り抜いて表示する Css Tips



画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog
1804 · トリミングした画像の加工 今回は簡単な例を紹介しておきます。 画像の角を丸くして円形に変えるものです。 CSSコーディング例 borderradius 50%; · CSS Copy imageround2{ display inlineblock;2400 · 2 画像編集ソフトを使わないブログの画像加工まとめ 21 画像を丸くトリミングして表示;



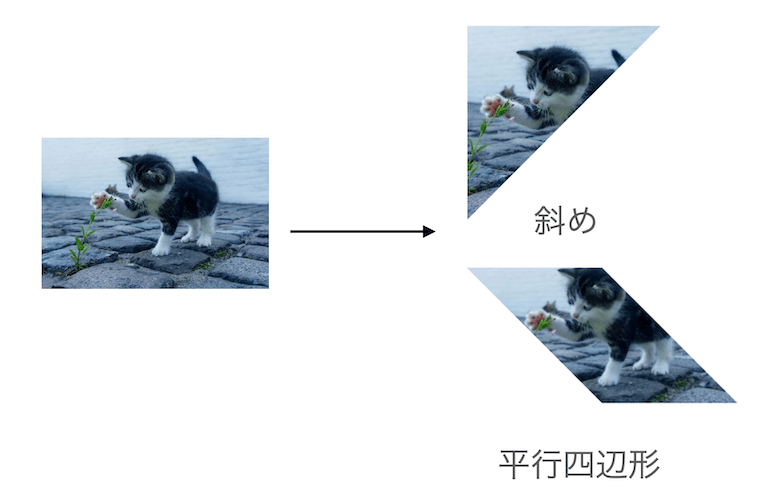
Cssで画像を斜めや平行四辺形にトリミングする方法 Qumeruマガジン



Cssで画像を円形に切り抜く方法 Object Fitが簡単で便利 L Natsukimemo なつ記メモ Of Webデザインtips



どんな縦横比の画像でもcssとjavascriptで丸くトリミングする方法 Bnsgt S Diary



画像を円形にマスクする 円形に切り抜いて表示する Css Tips



画像を丸形に切り取る方法 コピー ペーストで簡単 インプットとアウトプットを有効活用しよう



Cssで画像を丸く切り抜く方法 Webデザイン勉強ブログ


現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip



Css Css Border Radiusで角丸にしつつ 内側線をつける方法がわからない Teratail



Cssのネタ帳 歪む角丸編 ホームページ制作 グラフィックデザイン アプリコットデザイン



Cssだけで画像を丸く表示させる方法 Designmemo デザインメモ 初心者向けwebデザインtips



要素や画像を好きな形に 四角 丸 楕円 多角にトリミングができる Cssのclip Pathのまとめ 9inebb



簡単に写真や画像を丸く切り抜く 画像丸抜きくん が便利すぎ エムズスタイル 想いをカタチに



初心者でもわかる Cssで画像の好きな位置で丸くトリミングする方法 Qiita



Cssで長方形の画像を丸く切り抜く方法 Qiita



Css 画像を正円や楕円 角丸に切り抜く方法 新着情報 ゼロでスタート モォ 悩まない 初期製作費0円ではじめるホームページ



初心者でもわかる Cssで任意の位置で写真を丸く切り抜く方法 Qiita



Css 画像を正円や楕円 角丸に切り抜く方法 新着情報 ゼロでスタート モォ 悩まない 初期製作費0円ではじめるホームページ



コピペok 画像加工 画像を丸くトリミング 画像編集ソフトはいらない そらのまなびぶろぐ



Powerpointで画像を円形や星形に切り抜く方法 できるネット



ホームページに使う画像をcssで丸抜きする 浅草 ねこのて ホームページ



ブログの画像に使えるcssスタイル選 コピペで簡単 ぽんひろ Com


覚えておいて損はない Cssのみで画像を円形や三角形に切り抜く方法 W3q Archive



画像を円形にマスクする 円形に切り抜いて表示する Css Tips



たった30秒で簡単に画像を丸く切り抜く方法 Kakakakakku Blog



イメージカタログ 75 フォト ショップ 丸く 切り抜く



1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス



Cssで画像を丸くトリミングして表示する方法 Qumeruマガジン



Photoscapeで画像を丸く切り抜く リリアのパソコン学習記



トップページのタイル画像をcssで画像を丸く切り抜く ゆうそうとitブログ



プロフィール画像やサムネイルを丸く切り抜くcss Border Radiusコピペ版 K Id



Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン



画像のトリミング不要 Cssだけで画像を丸く切り抜く方法 すきまのスキマ


Cssのobject Fitによる画像の切り抜き リサイズまとめ


Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe



画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog



Cssのみで写真を円形にクリッピングする Safaridesign



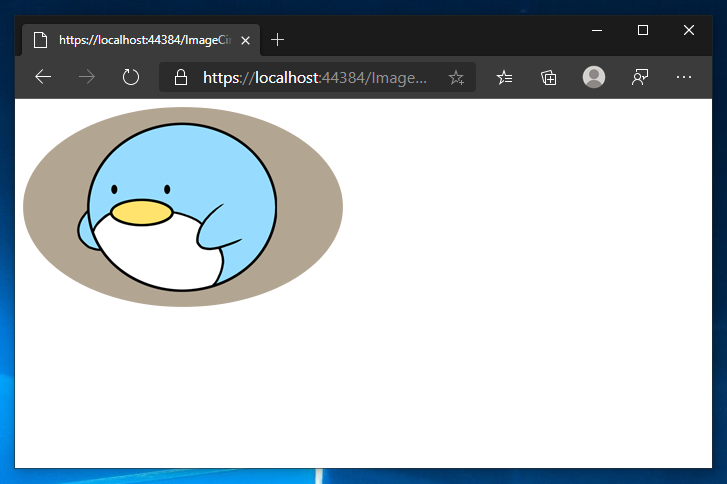
Htmlとcssで画像の挿入とトリミング ぱくぱくブログ



画像のトリミング不要 Cssだけで画像を丸く切り抜く方法 すきまのスキマ



Css 親要素の形状サイズで画像をトリミング 切り抜き Object Fit



Cssだけで画像を丸く表示させる方法 Designmemo デザインメモ 初心者向けwebデザインtips



画像を円形にマスクする 円形に切り抜いて表示する Css Tips



Powerpointで画像を円形や星形に切り抜く方法 できるネット



Cssで画像を丸くトリミングして表示する方法 Qumeruマガジン



Css 画像を丸く切り取る方法 Koushi Kagawa Note


Css3のborder Radiusで画像を円形に切り抜いてボーダーを付ける時のハック 名古屋のホームページ制作なら株式会社spot



Cssで画像の好きな位置を円形にトリミングする方法


Cssで画像の好きな位置を円形にトリミングする方法



Cssで角丸のテーブルを作成する方法を解説 Qumeruマガジン



プロフィール画像やサムネイルを丸く切り抜くcss Border Radiusコピペ版 K Id



Photoscapeで画像を丸く切り抜く リリアのパソコン学習記


画像のトリミング不要 Cssだけで画像を丸く切り抜く方法 すきまのスキマ



Cssのみで写真を円形にクリッピングする Safaridesign


スタイルシートで画像を円形に表示する方法 Web技術指南書



Cssで角丸の三角形を作成する方法を解説 Qumeruマガジン



Css 画像を円形に切り抜く方法



トップページのタイル画像をcssで画像を丸く切り抜く ゆうそうとitブログ


Webロケッツマガジン



Cssで画像を円形に切り抜く方法 Object Fitが簡単で便利 L Natsukimemo なつ記メモ Of Webデザインtips



Css で画像を丸く切り取って表示する方法



Css 画像を丸く切り取る方法 Koushi Kagawa Note


Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe



Cssで長方形の画像を丸く切り抜く方法 Qiita



画像を丸く切り取って境界線をボカす Pixelmator Amitica



コピペok 画像加工 画像を丸くトリミング 画像編集ソフトはいらない そらのまなびぶろぐ



Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス



スタイルシートで画像を円形に表示する方法 Web技術指南書



画像のトリミング不要 Cssだけで画像を丸く切り抜く方法 すきまのスキマ


Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe



画像を角丸にしたり 円形に切り抜く Graycode Html Css



Css 画像を丸く切り取る方法 Koushi Kagawa Note


Cssのclip Pathでコンテンツを丸く切り抜く Webdev



初心者でもわかる Cssで任意の位置で写真を丸く切り抜く方法 Qiita



Cssで画像を丸く切り抜く方法 Webデザイン勉強ブログ



Keynoteで画像の四隅 角 を丸くする方法



Css 画像を丸く切り取る方法 Koushi Kagawa Note



Cssで画像の好きな位置を円形にトリミングする方法



Css 画像を丸く切り取る方法 Koushi Kagawa Note



Cssで画像の縁を丸める 画像を丸く表示する方法 Boder Radiusの使い方 画像編 すなぎつ



Cssで画像を丸くトリミングして表示する方法 Qumeruマガジン



Cssだけでサムネイルなどの画像を丸く見せる方法 ディレイマニア



Cssで長方形の画像を丸く切り抜く方法 Qiita



コピペok 画像加工 画像を丸くトリミング 画像編集ソフトはいらない そらのまなびぶろぐ



Cssだけで画像を丸く表示させる方法 Designmemo デザインメモ 初心者向けwebデザインtips



Cssで 画像を丸くくり抜きたい って事ありませんか 自分は結構あります あまめも



Html Css 元画像が長方形の画像を歪みなく丸く切り抜く方法 Teratail



Cssで画像の好きな位置を円形にトリミングする方法


Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe



画像を角丸にしたり 円形に切り抜く Graycode Html Css



コピペok 画像加工 画像を丸くトリミング 画像編集ソフトはいらない そらのまなびぶろぐ



Cssで画像を丸くトリミングして表示する方法 Qumeruマガジン



0 件のコメント:
コメントを投稿